

- #Webstorm opening directory through webstorm terminal install#
- #Webstorm opening directory through webstorm terminal download#
In the left-hand pane, choose Empty Project. Learn more about adding React to a project from the React official website. In this case, you will have to configure the build pipeline yourself as described in Building a React application below.
#Webstorm opening directory through webstorm terminal install#
Install React in an empty WebStorm project

Npx create-react-app to create an application. WebStorm also creates an npm start and JavaScript Debug configurations with default settings for running or debugging your application.Īlternatively, open the built-in Terminal and type:

When you click Create, WebStorm generates a React-specific project with all the required configuration files and downloads the required dependencies. tsx files for your application and a tsconfig.json configuration file. To use TSX instead of JSX, select the Create TypeScript project checkbox. When creating an application, select the folder where the create-react-app package is stored. Select a configured interpreter from the list or choose Add to configure a new one.įrom the create-react-app list, select npx create-react-app.Īlternatively, for npm version 5.1 and earlier, install the create-react-app package yourself by running npm install -g create-react-app in the Terminal Alt+F12. In the Node Interpreter field, specify the Node.js interpreter to use. Specify The path to the folder where the project-related files will be stored. Generate a React application with create-react-appĬlick Create New Project on the Welcome screen or select File | New | Project from the main menu. Learn more about installing React and creating React applications from the React official website.
#Webstorm opening directory through webstorm terminal download#
Of course, you can still download Create React App yourself or create an empty WebStorm project and install React in it. As a result, your development environment is preconfigured to use webpack, Babel, ESLint, and other tools.

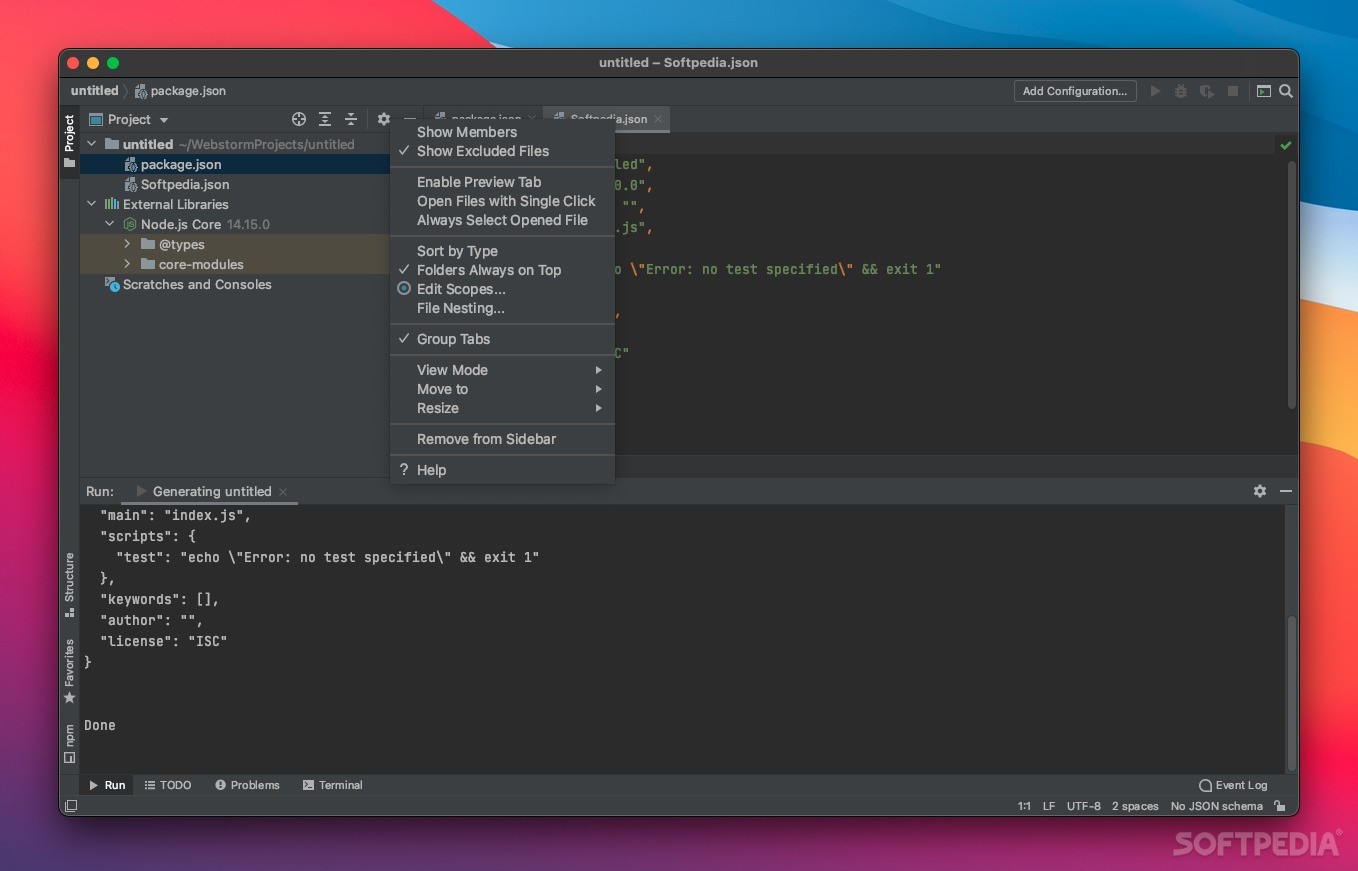
The recommended way to start building a new React single page application is create-react-app package, which WebStorm downloads and runs for you using npx. For more details about plugins, see Managing plugins. In the search field, type JavaScript Debugger. Press Control+Alt+S to open the IDE settings and then select Plugins. Make sure the JavaScript Debugger plugin is enabled in the settings. Make sure you have Node.js on your computer. WebStorm integrates with React providing assistance in configuring, editing, linting, running, debugging, and maintaining your applications. Learn more about the library from the React official website. The terminal window can be "moved to editor", which creates the result I want, but only with a single terminal window, rather then the entire bottom container.React is a JavaScript library for building complex interactive User Interfaces from encapsulated components. So far, I have tried to achieve this by playing with different view modes and anchors, but it seems like the bottom container always takes 100% of the width. I would really like to have WebStorms layout to behave like that of VSCode, where the left container takes scaling priority instead. It turns out that the bottom view container always has scaling priority over that of the left container. The console scales according to the height of the console. In WebStorm it is the oposite, the terminal is aligned to the entire bottom of the screen. This gives the directory lots of vertical space. The terminal is aligned to the bottom, and scales depending on the directory. In VSCode, the directory takes up the entire left side of the view.


 0 kommentar(er)
0 kommentar(er)
